Css Transition Generator Hover
Instead change style immediately. All Hovercss effects make use of a single element with the help of some pseudo-elements where necessary are self contained so you can easily copy and paste them and come in CSS Sass and LESS flavours.

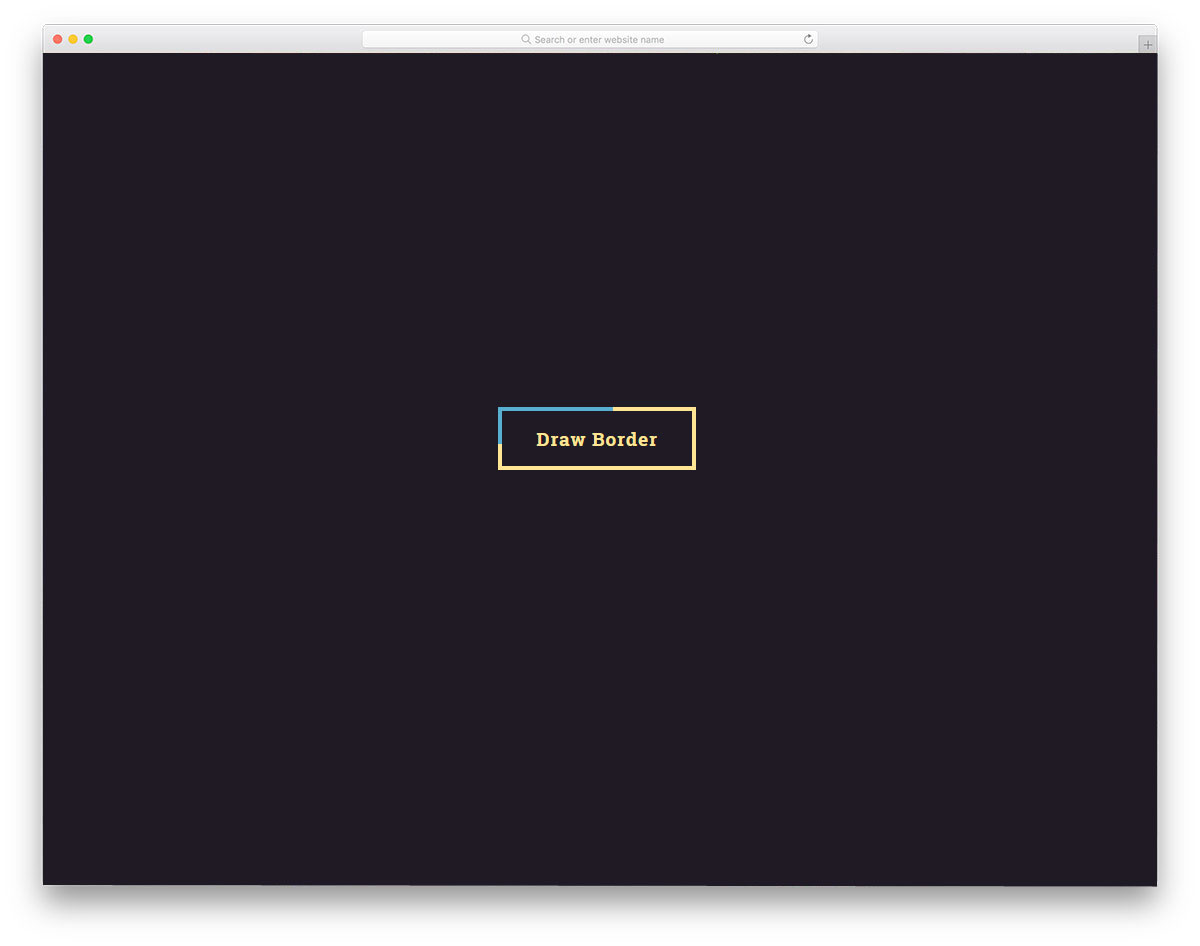
37 Contemporary Style Css Border Animation Effects In 2021 Uicookies
CSS3 has introduced countless possibilities for UX designers and the best thing about them is that the coolest parts are really simple to implement.
Css Transition Generator Hover. If we add the transition property it will make the element move more smoothly. The CSS Cubic Bezier Generator will help you visualize how an transition is going to look. Lets add a scale transform property to add scale transition to the element.
Jhey Tompkins is known for his fun 3D CSS creations. Many effects use CSS3 features such as transitions. Transition-property takes a special value.
The other CSS properties like margin padding and text-align etc are optional for this selector. You can adjust the bezier curve my dragging the handles on the graph below or enter specific numbers into the cubic-bezier function. In order to create an animated gradient we need to define CSS angles linear-gradient syntax along with the CSS variables.
This property is usualy used in hover. Once youve selected the perfect numbers hit Compare Transitions and this will show you. After that well define the colors in variables that will be displayed on hover.
It has survived not only five centuries but also the leap into electronic. Most properties change their values in 16 milliseconds so the recommended standard transition time is 200ms. Transition-timing-function is the speed curve of the effect which allows for the calculation of intermediate values.
It can be tempting to use this value as it saves us a good chunk of typing if were animating multiple properties but I recommend not using it. The change of properties occurs when a certain event occurs. CSS Cubic Bezier Generator.
By Creative Bloq Staff netmag May 27 2013. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book. This css button generator is a free online tool that allows you to create cross browser css button styles in seconds.
Many effects use CSS3 features such as transitions transforms and animations. Add a transition effect opacity and background color to a button on hover. CSS to Animate Gradient on Hover.
CSS Transition Code Examples. It defines four parameters -. As your product evolves you or someone on your team will likely wind up updating this code at some point in the future.
3 what is the timing function. Ease linear ease-in ease-out ease-in-out. Fade in on hover.
And perhaps youd like to add a whimsical twist on hover transitions with Boop. Transition Property - All. By making use of CSS3 transition you can generate hover effects on thumbnails and apply multiple styles to highlight certain descriptions of the thumbnail.
Before after -webkit-box-sizing. All of them have minimal hover or active effects. Just keep in mind to scale with pseudo-elements and respect motion preferences for users who opt-in for reduced motion.
All background color width opacity box-shadow transform border-radius. CSS Transitions property allows user to change HTML element style to another style smoothly. But the transition doesnt seem to be smooth because we didnt define the duration of the transition or use any timing function.
This can be used to smoothly change a value and by using transition delays we can cue the transition of elements. A CSS transition gives us the ability to animate changes to a CSS property value. CSS transitions allows you to change property values smoothly from one value to another over a given duration.
2 when to start transition. 3D CSS Cuboid Generator. 4 how long will run.
View Download 18 Image Overlay Hover Effects with CSS3 Transitions. Feb 12 2018 at 342 pm Hey Rijo Great list of buttons. Let us start with a single property in order to understand CSS transition effect.
So in your case instead of putting a transition on the opacity you could put a transition on the border-color. AllWhen all is specified any CSS property that changes will be transitioned. You can also set a delay and a function.
CSS transitions allow you to animate the original value of a CSS property to a new value over time controlling the rate at which property values change. Transition-delay is the period of time that must elapse before the effect starts. Lorem Ipsum is simply dummy text of the printing and typesetting industry.
First let us start with standard. CSS3 transitions allows you to change property values smoothly from one value to another over a given duration. Create a modern CSS3 hover effect by using CSS transitions transforms and delays.
1 which css property is running. Linear ease ease-in ease-out ease-in-out. Just a couple of lines of code will give you an awesome transition effect that will excite your users increase engagement and ultimately when used well increase your conversions.
Select Action Normal On Hover. You can use CSS transitions on pseudo elements like before and after if you can define the property on the element itself and use inherit in the pseudo element. Write CSS OR LESS and hit save.
Image Hover With Slide Out Title Css3 Transition
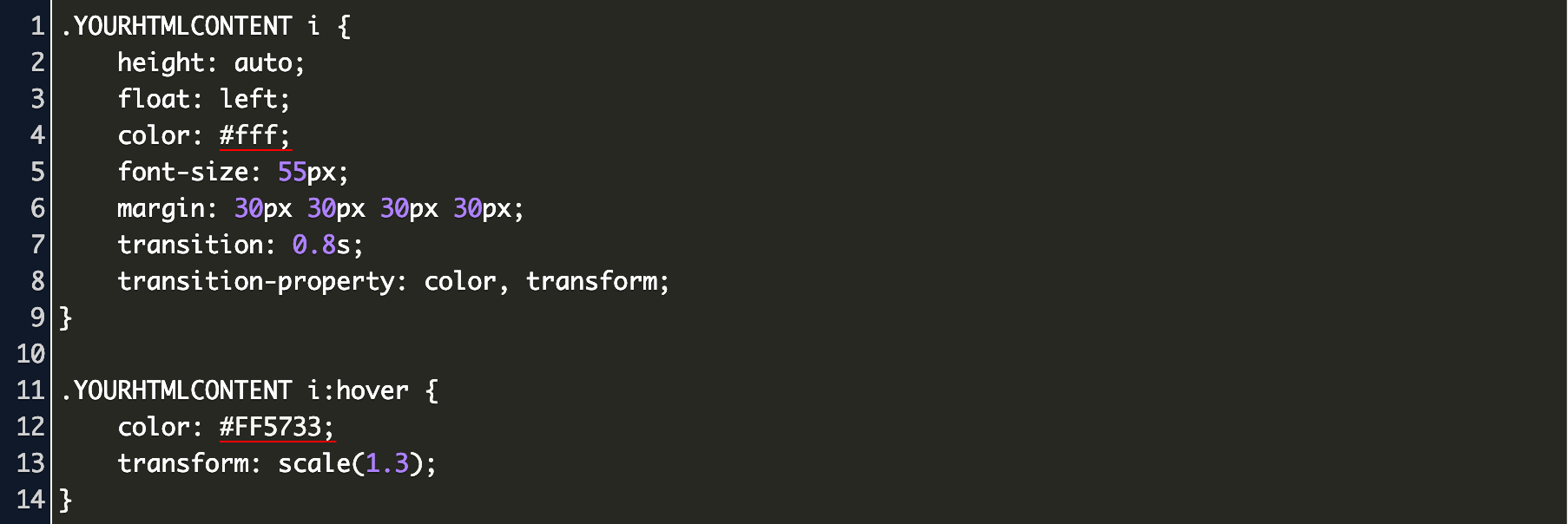
Ultimate Icon Hover Effect Using Css3 Css3 Transition

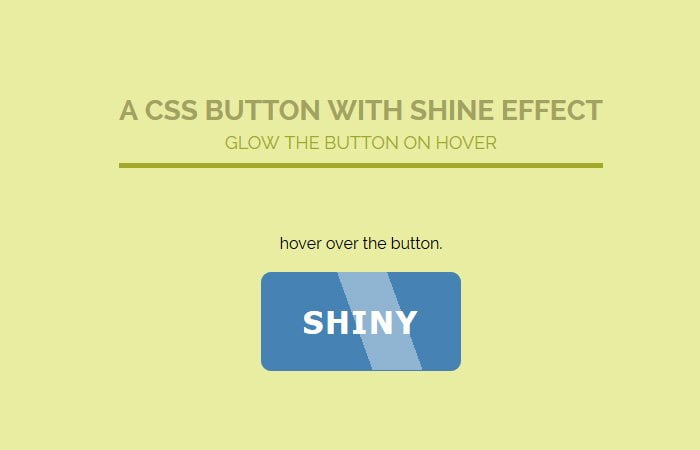
Pure Css Button Shine Glow Effect On Hover Codeconvey

Css Transition Hover On Image Code Example

Smooth Hover Transition Css Code Example

Bouncy Link Hover Follow Effect Codemyui

Active Tab Hover Animation With Icons Html Css Youtube

37 Contemporary Style Css Border Animation Effects In 2021 Uicookies
Post a Comment for "Css Transition Generator Hover"